JoyFrog Controller Coding with MakeCode
MakeCode Coding Tutorial


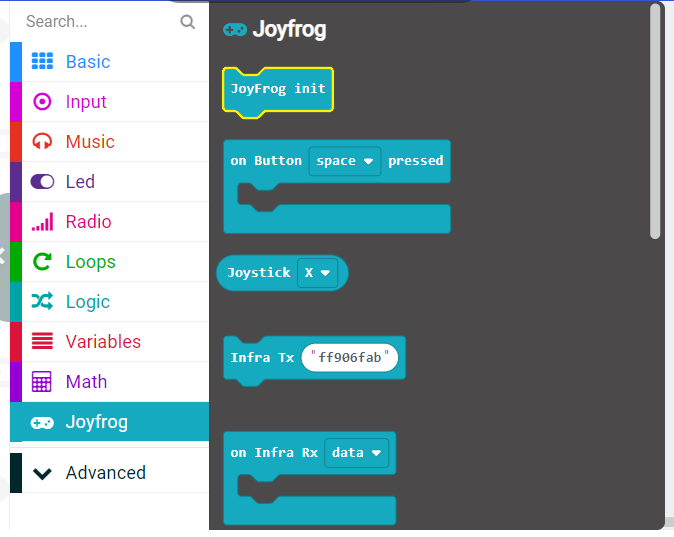
Load JoyFrog Extension: github.com/KittenBot/pxt-joyfrog
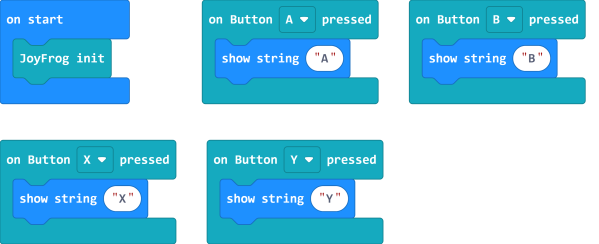
Blocks for JoyFrog:

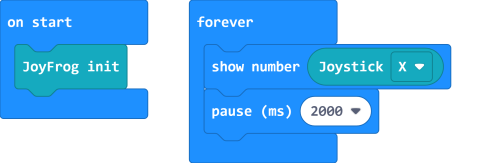
Using the Analog Stick:
Showing the value of the stick’s position.

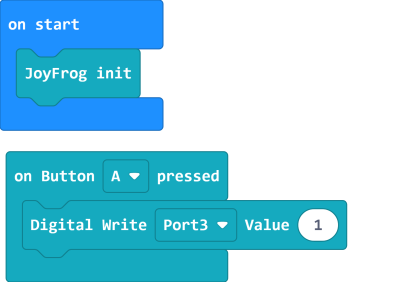
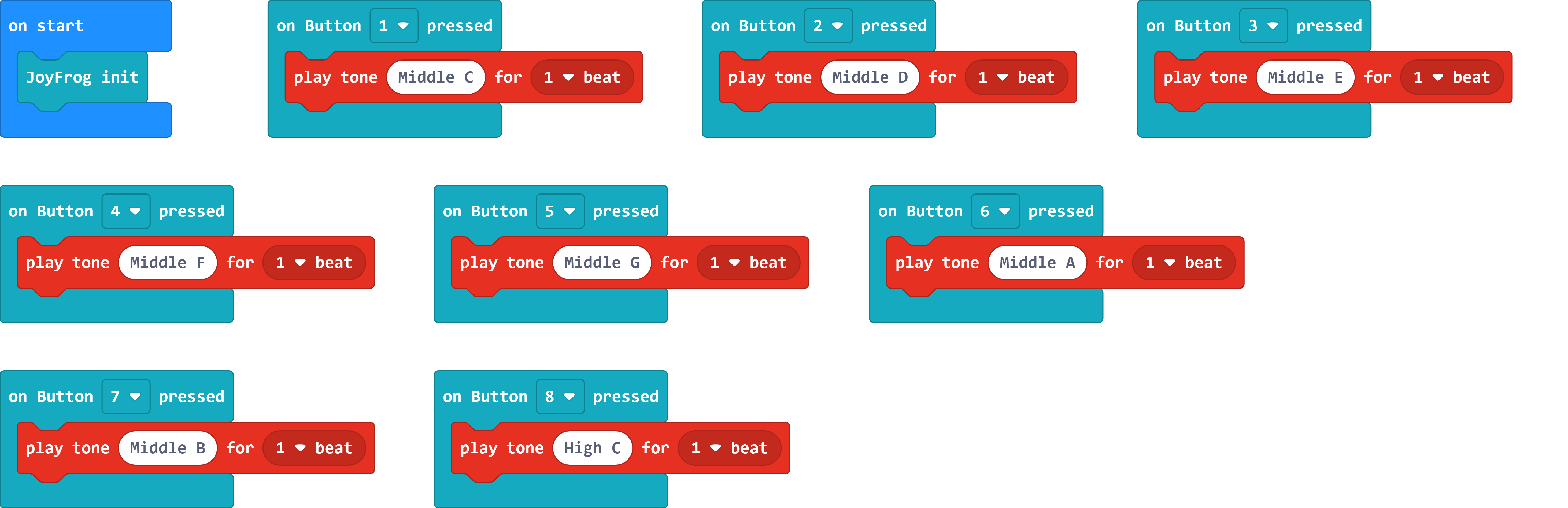
Using the IO pins.
The Edge Connectors on JoyFrog can be used like a piano.
Try Connecting different conductive objects to create your unique piano!


You can connect earphones or speakers to the 3.5mm audio jack.

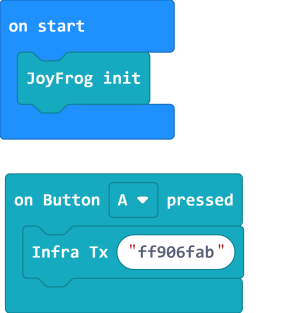
Transmitting an InfraRed signal:
Trasmitting an InfraRed signal on button press.
The infrared signals are in a hexadecimal format.

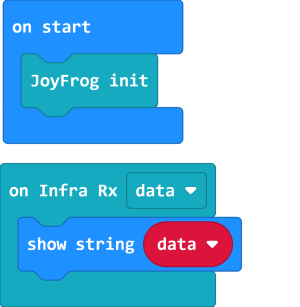
Receiving an InfraRed signal:
Displaying the received signal.
The infrared signals are in a hexadecimal format.

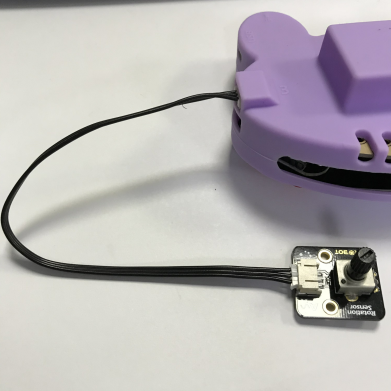
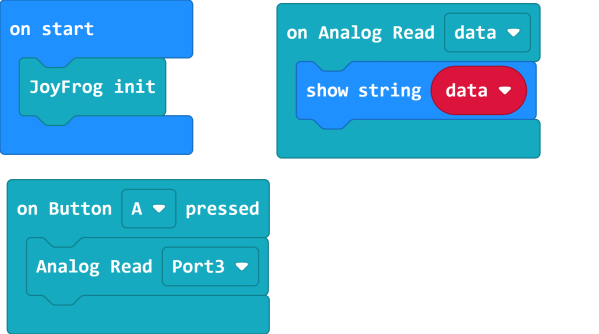
Analog Read:
Reading analog values.


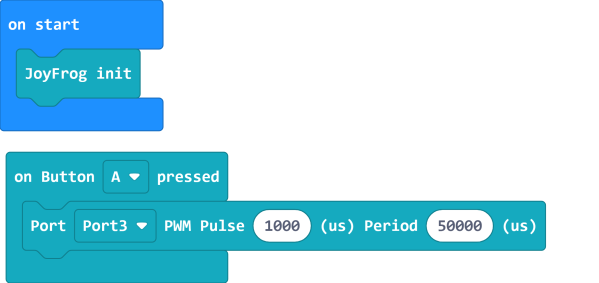
Analog(PWM) Write:
Writing analog(PWM) values.


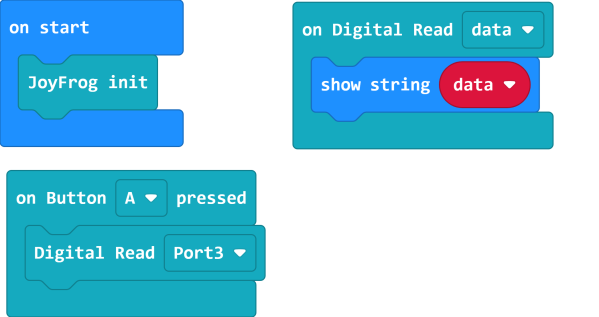
Digital Read:
Reading digital values.


Digital Write:
Writing digital values.